APPSHEETテンプレートで準備されている業務アプリを紹介。
今回の業務アプリは『シンプルな在庫』(Simple Inventory)です。
この業務アプリは2つのシートで作成するお手本になります。
「Behavior(行動)」メニューのアクションの使い方がわかるアプリです。
テンプレートの業務アプリの設定を知ることで、自分が作りたい業務アプリへ発想を飛ばしてみてください。
それでは早速みていきましょう。
本記事の内容
1.二つのシートのお手本になる業務アプリとして画面やシート構成を紹介
ー 『 アイテム 』は必要のつど登録するマスタデータ
ー 『在庫』は入出荷のたびにデータが作られるトランザクションデータ
2. シートにない実在庫数を仮想セットし新しいビューでチャート表示する方法を紹介
3. 「Behavior(行動)」メニュー で移動ボタンを設定する方法を紹介
4.数値入力のパターンを紹介
一つでも知らない方法があれば記事を読めば参考になるので、目次から移動してみてください。
実際の画面を確認してみよう
まず初めに業務アプリを開いて実際のデモ画面を確認します。
デモ画面をみると何を目的としている業務アプリなのかがわかります。
そのあとでスプレッドシートを確認しましょう。
データモデリングが苦手な人へ
テンプレートのデモ画面からどのようなシートを作成しているかER図を作成していくとデータモデリングを覚えられます。
「データ」メニューの「テーブル」タブを開き、テーブルをクリックして右上にある「View Source(ソースを表示)」を押します。テーブルのスプレッドシートが表示されるのでどのような属性があるか確認できます。
それではAPPSHEETテンプレート『シンプルな在庫』の業務アプリ画面をみてみましょう。
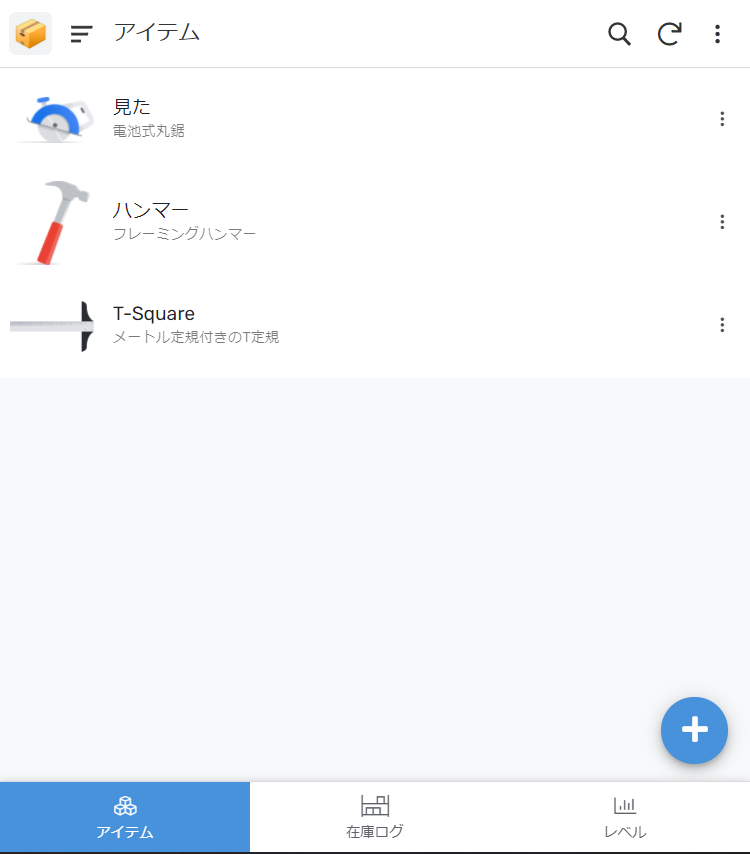
実際のアプリ画面は、『アイテム』と『在庫ログ』と『実在庫チャート』の3つになっています。
『アイテム』は商品マスタ管理画面として使用するようになっています。
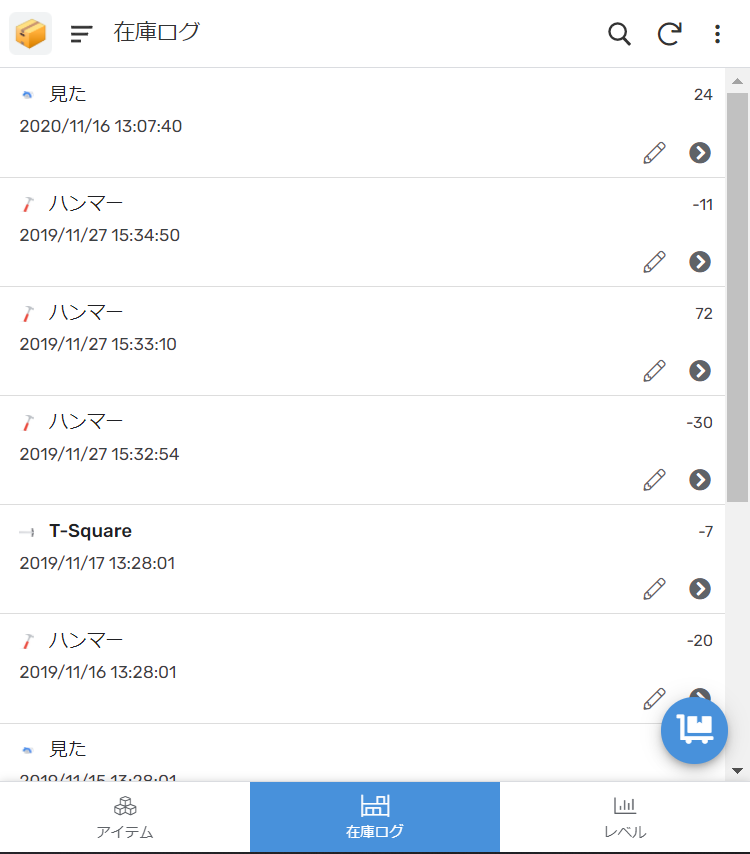
『在庫』は『アイテム』の在庫履歴の一覧画面です。
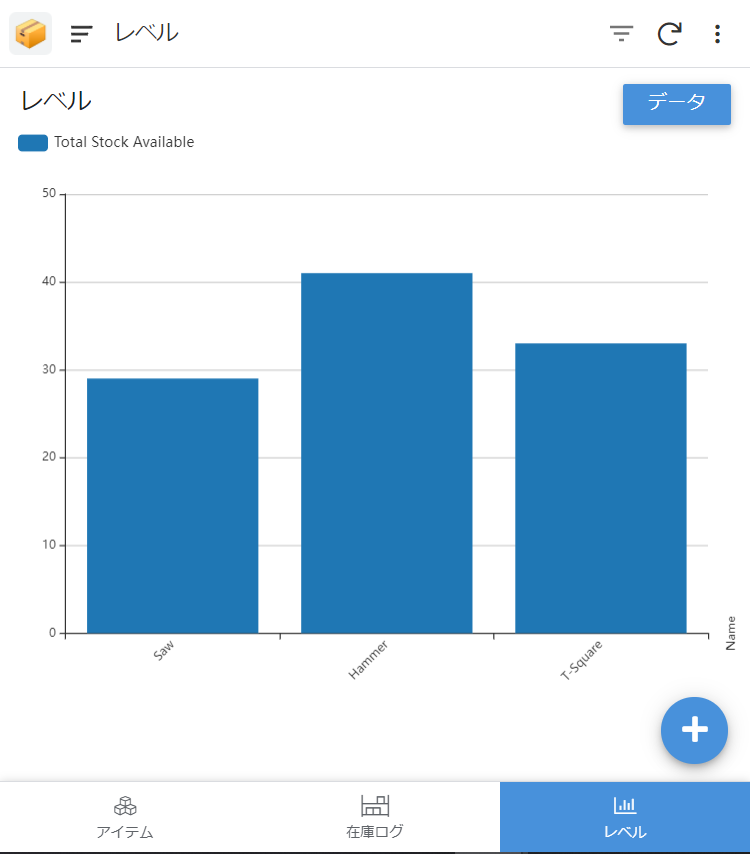
『レベル』で現在の在庫状況とグラフ化しています。
次にアプリ構成がどうなっているか確認します。
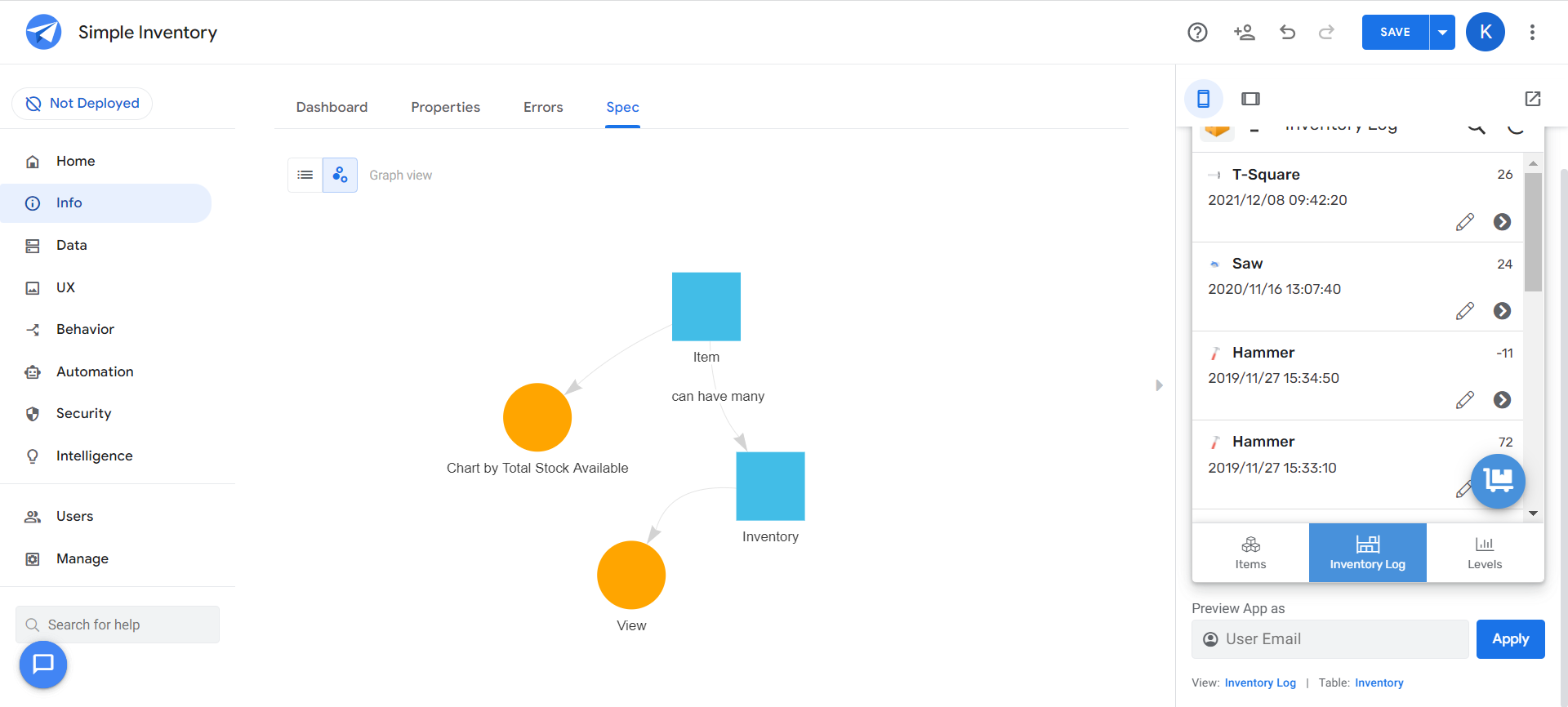
「インフォ」メニューの「スペック」タブに移動してください。

このようにどのテーブルを使用しているかが水色四角で表示され、どの画面があるかオレンジ丸で表示されます。
こちらも全体を理解しやすいので使い方を覚えておくと便利です。
このアプリでは『在庫』テーブルと『アイテム』テーブルの2つがあります。
『アイテム』データから在庫データを作ってビュー画面に表示し、『アイテム』ストックをチャートで表示する設定でした。
スプレッドシートを確認しよう
この業務アプリは『 アイテム 』と『在庫』の2つのシート構成です。
基本的な設定を理解するのにわかりやすいテンプレートになっています。
それではそれぞれのスプレッドシートをみていきましょう。
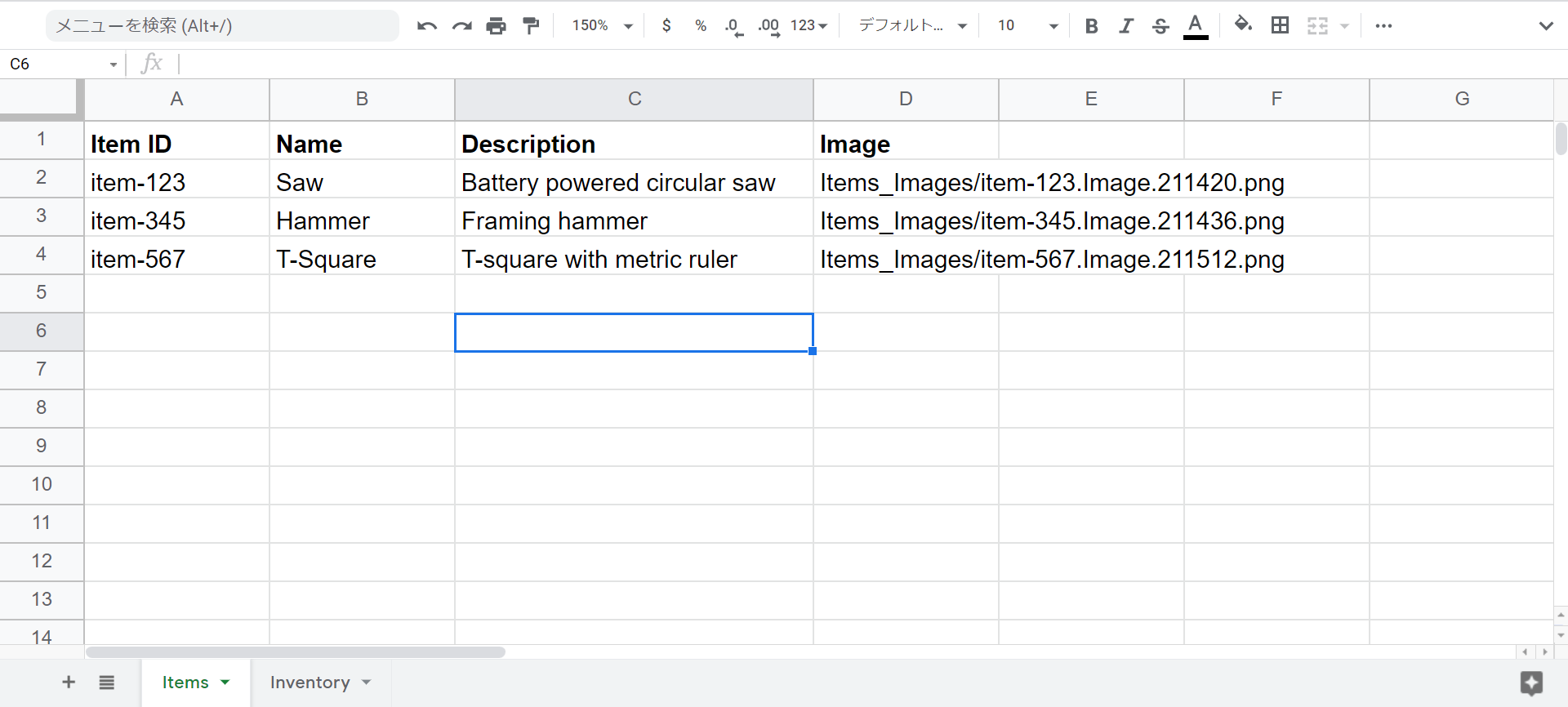
まずは『 アイテム 』のシートです。

アイテム のシートには、キーとなるID、名前、説明、写真が設定されています。
いわゆる『商品マスタ』です。
在庫管理のみの業務アプリなので最低限の情報となっています。
販売データなどと連動する場合にはカラム(属性)を追加したほうがいいでしょう。
商品マスタには、仕入原価や販売単価などの価格情報、単位やロット数などの数量情報、分類などの商品カテゴリーなどを設定することが多いです。
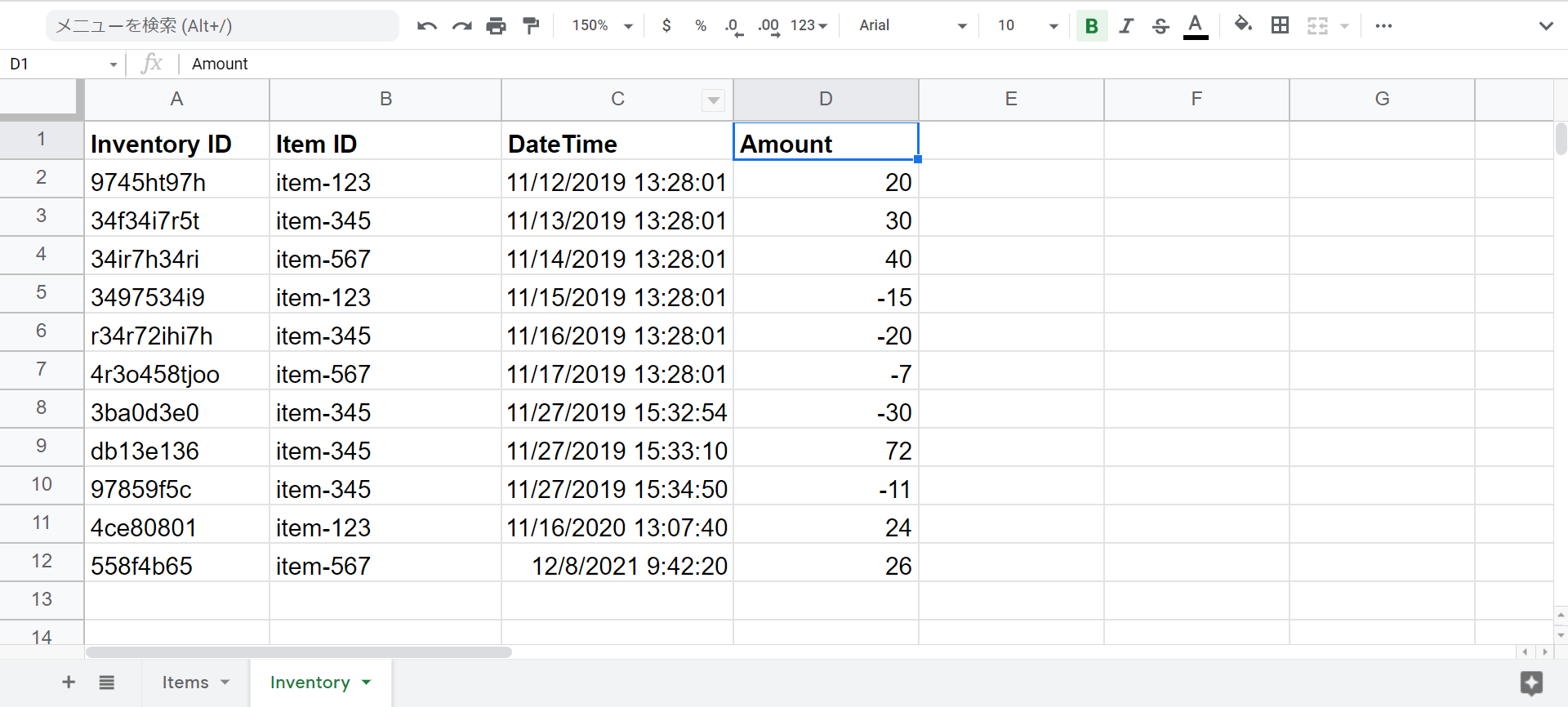
次に『在庫』のシートです。

『在庫』シートには キーとなるID、商品ID、実行日、数量が設定されています。
アイテム IDを選択し、数量をプラスマイナスで入力して入出荷日で管理するシートです。
在庫IDは入出荷処理を行うごとに発行されます。
この例は、いわゆる『在庫トラン』や『在庫トランデータ』です。
このように一つの処理をレコードとして保存するデータをトランザクションデータといいます。
入出荷のつど商品マスタから商品を選択して在庫レコードを生成するテーブル構成になっていると理解しましょう。
・マスタ⇒情報を登録してトランデータで選択する材料
・トラン⇒選択実行した内容を1レコードずつ生成
カラムにないけど見せたいデータは仮想でセットしています
在庫管理したいアプリなので現在の商品数(=実在庫数)を見せる必要があります。
ところが『 アイテム 』と『在庫』のテーブルをみると実在庫数を示すカラムがありません。
そこで実在庫数をAPPSHEETで仮想カラムとして設定します。

『 アイテム 』に初めから『実在庫数』をカラムに入れたら解決ですよね。
シートにある情報で出せるデータは通常カラムには入れないんです。


どゆこと?
読み込みや保存の回数を減らすほどアプリが早くなるようにデータ構築しているんですよ。


「正規化」といって不要なものを削っているんでしょ?
!! よく覚えたね。


(適当に覚えたのを使ったら正解だったみたい。。。)
重複したり計算で出るものは入れないのが基本ですが、非正規化といってあえて入れることもあるそうです。(どっちやねん!)
仮想列を作成して実在庫数を商品テーブルに設定
実在庫数がどのように設定されているか実際のテンプレートから確認していきましょう。
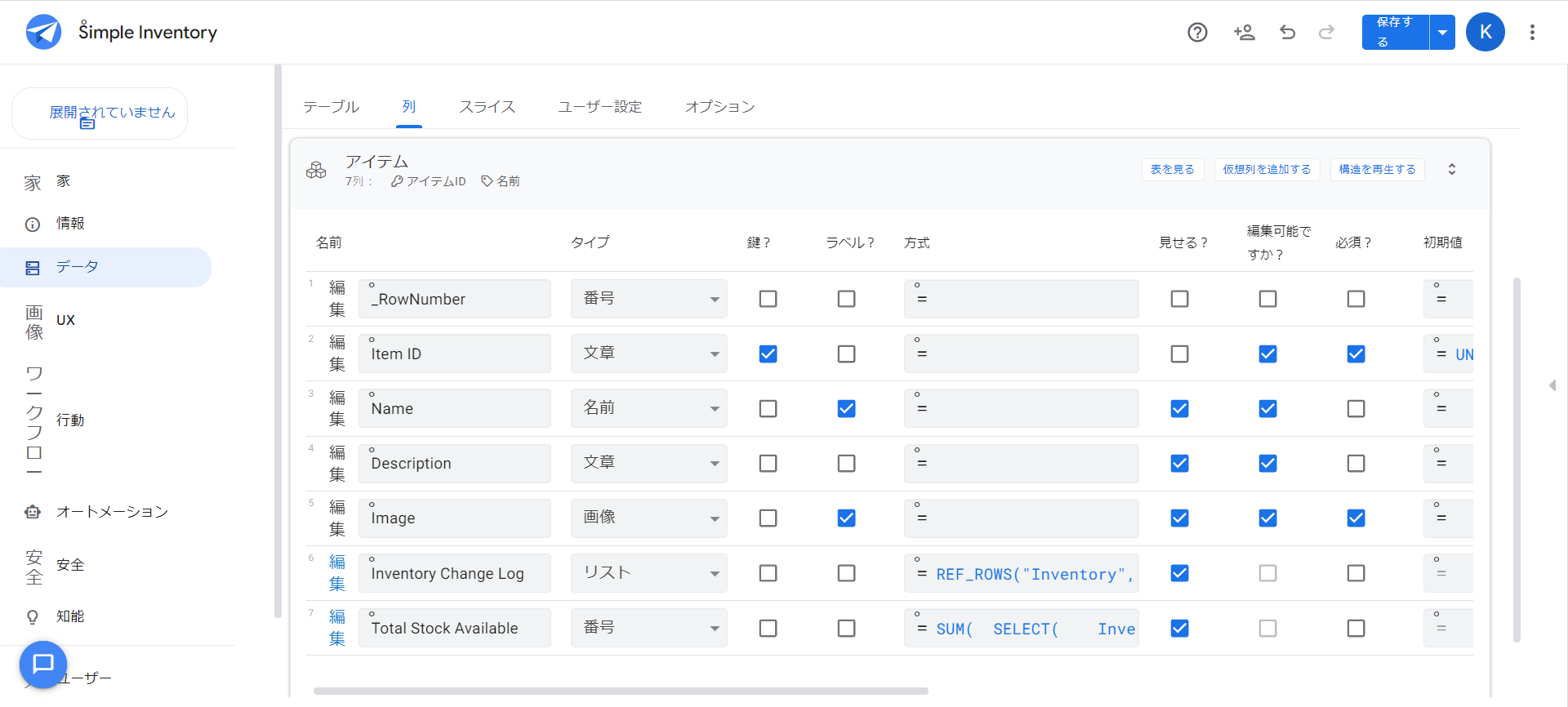
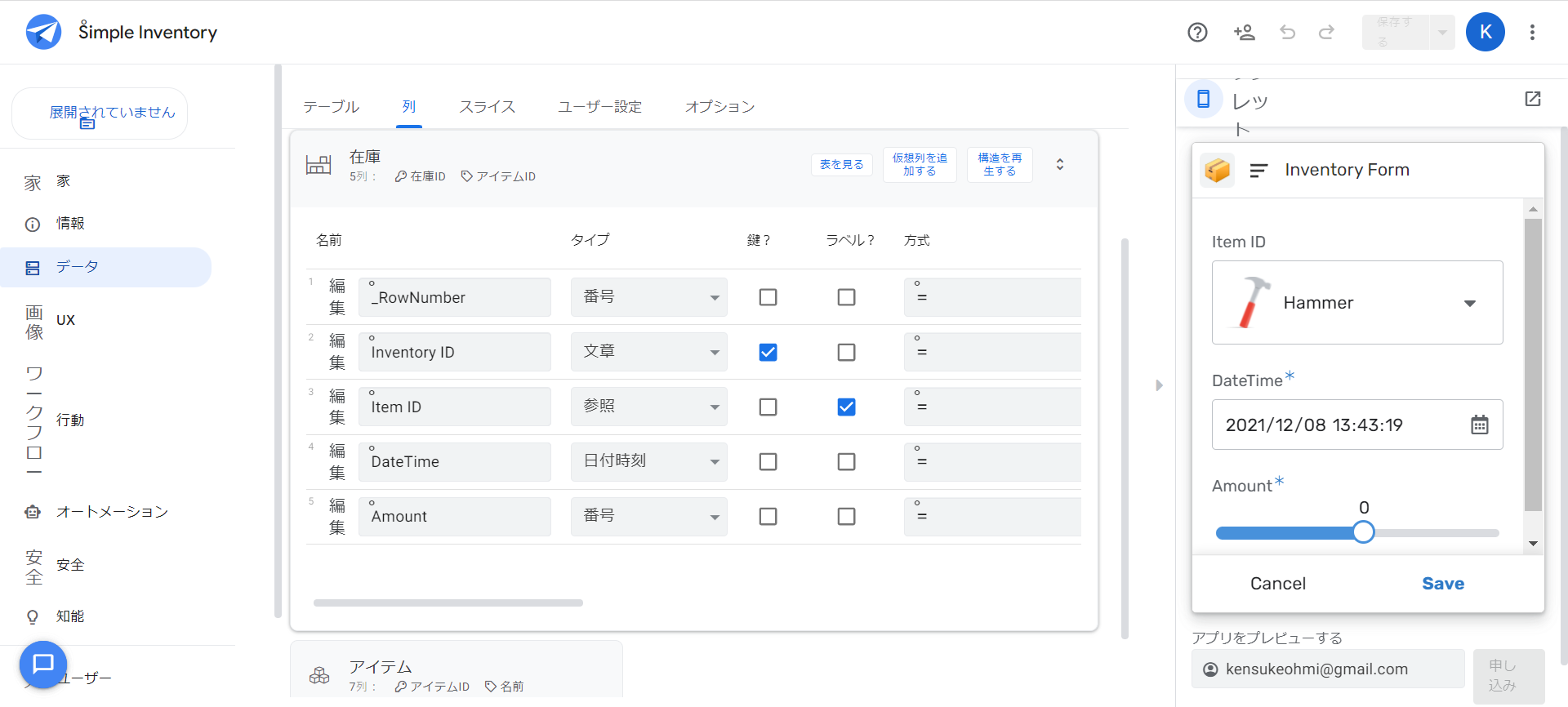
まず「データ」メニューから「列」タブを開きます。

アイテムテーブルのカラム画面に「Total Stock Available」の項目があります。
これが実在庫の計算結果を表示するバーチャルなカラムです。
スプレッドシートにはカラムとしてなくてもAPPSHEETでバーチャルカラムを作って表示することができます。
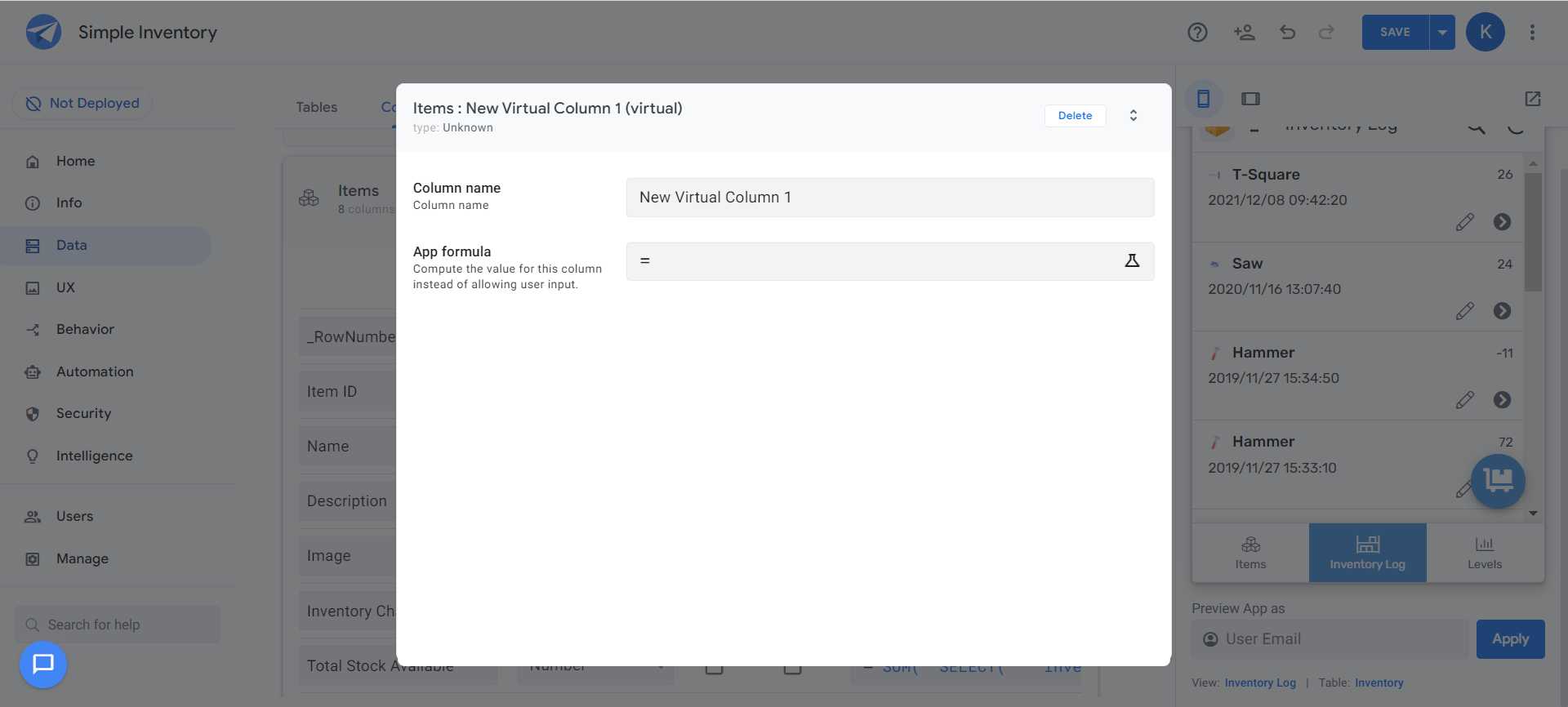
それではバーチャルカラムの作り方を説明していきます。
まずは右上にある「add virtual column(仮想列を追加する)」を押します。

ポップアップ画面が表示されるので、バーチャルなカラムの名前と式を入力します。
今回は実在庫数の計算式を入力します。
実在庫数の式
SUM(
SELECT(
Inventory[Amount],
([Item ID] = [_THISROW].[Item ID])
)
)
このブログでも紹介したよく使う関数を使っています。
詳しくは別記事を参照してください。
-

【APPSHEET】これだけは理解したい6つの関数
APPSHEETは、スプレッドシートなど表計算ソフトを基にしたアプリ作成ツールです。そのため、表計算ソフトと同じくテーブルのカラムに関数を設定できます。ただ、初めは慣れていないので、どうすればいいかわ ...
アプリにチャート画面を追加します
この業務アプリでは実在庫数のチャートを表示しています。
このようにグラフで表示されたいデータを画面に追加する方法を説明します。
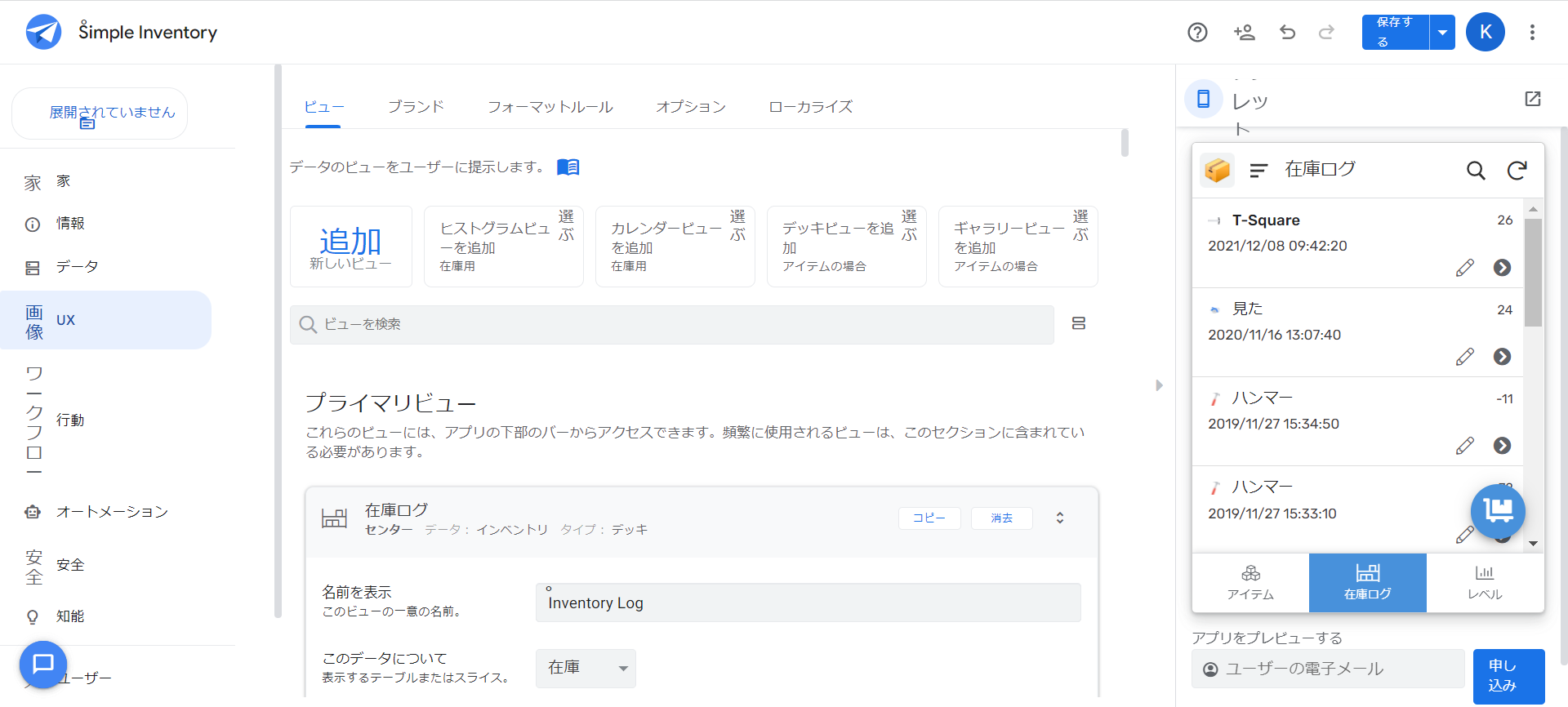
まずは「UX」メニューを押します。

「ビュー」タブの下に「+(追加)New View(新しいビュー)」があります。
クリックすると、新しいビューが追加されて設定画面が開きます。

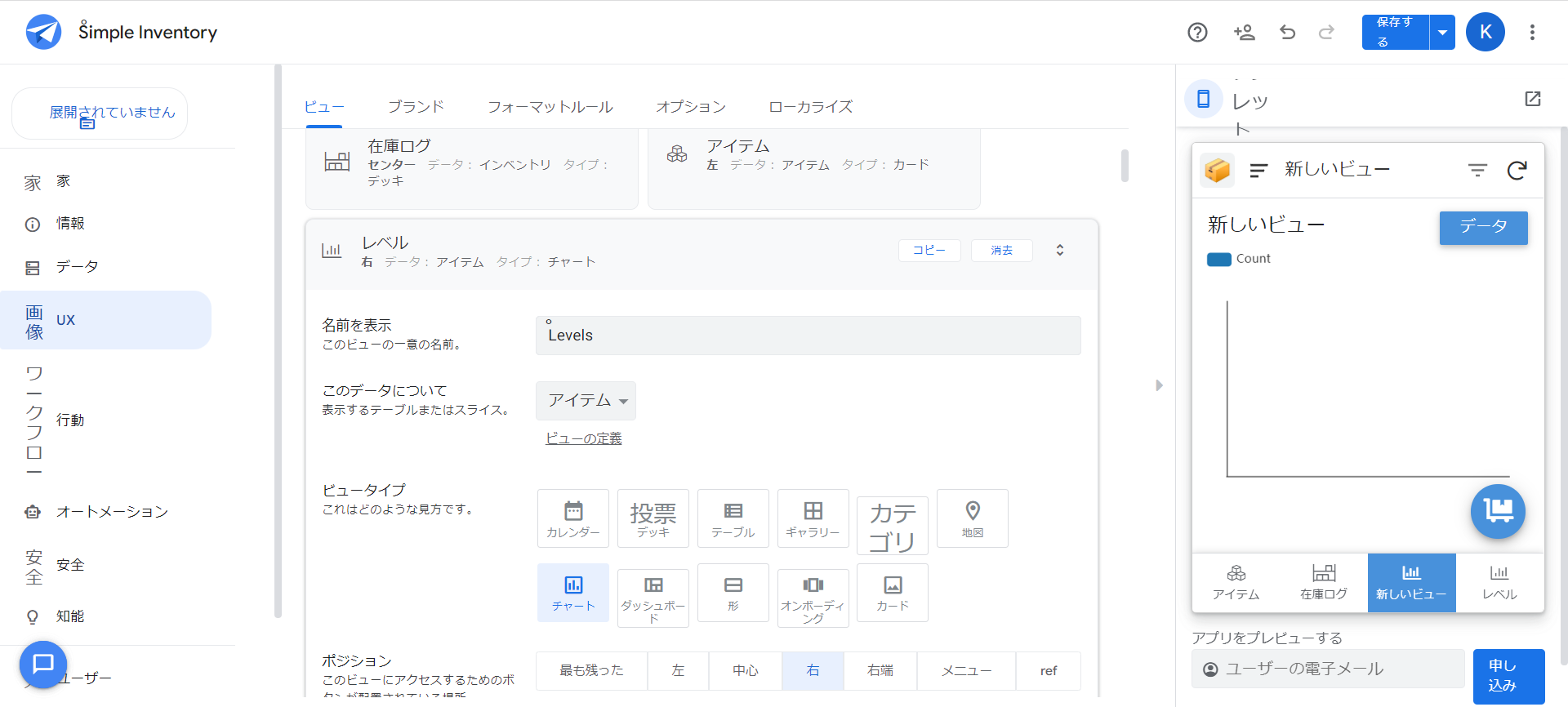
この画面で次の項目に対して入力すればチャート設定が完了します。
チャートの設定方法
①「View name」で画面名(Levels)を入力
②「For this data(このデータについて)」で使用するデータのあるテーブル(items)を選択
③「View type(ビュータイプ)」でチャートを選択
④「Chart type(チャートタイプ)」でお好みのチャート(ヒストグラムなど)を選択
⑤「Chart columns ( チャートの列 ) 」でグラフ化したいカラム ( Total Stock Available)を選択
( チャートタイプによって複数選択する場合あり )
⑥「Icon(アイコン ) 」をお好みで選択
ほかにも項目ありますが、動作に影響するものではないので、お好みで編集してみてください。
「Behavior(行動)」メニュー で移動ボタンを設定する方法
次に Behavior でボタン追加する方法を紹介します。
この業務アプリでは『アイテム』詳細画面で『在庫ログ』入力画面に移動するボタンが作られています。
まず、ボタンの追加などを設定するには「Behavior(行動)」メニューから「actions(行動)」タブに移動します。

ここで新しいアクションを追加したい場合には、「+(追加)New Action(新しいアクション)」を押します。
設定済のアクションはクリックで内容をみることが可能です。

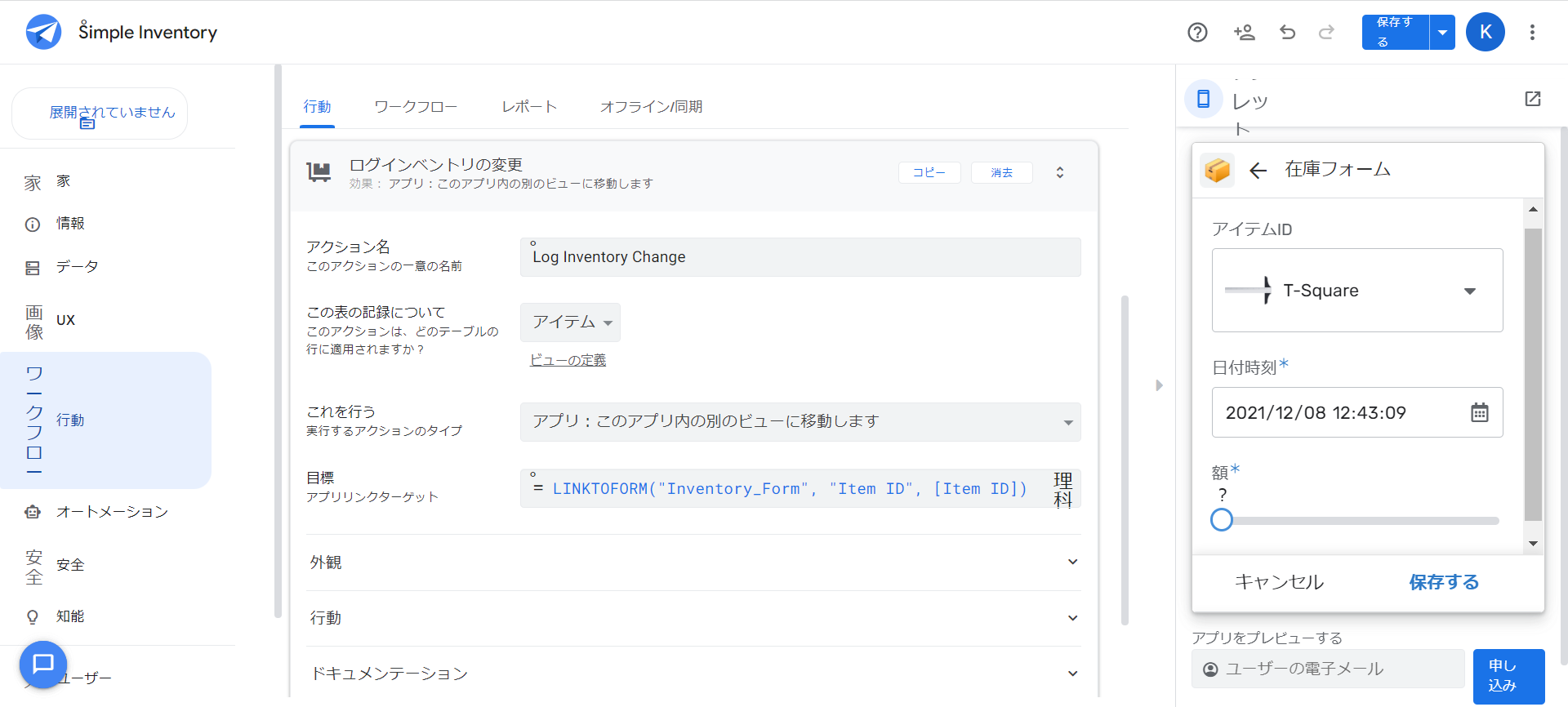
アクション画面では次のことを考えて設定します。
1.どのテーブルに設置する?
⇒「For a record of this table(この表の記録について)」でテーブルを選択
2.何を行う?
⇒「Do this(これを行う)」で既存セットから選択
3.どのようにする?
(「Do this」によって変化)
⇒今回は「Target(目標)」で指定
ここでは「アプリ内の別ビューに移動」するアクションを設定しています。
その場合のターゲットは以下のとおりです。
別フォームに移動(同ID)
LINKTOFORM(
"Inventory_Form"
, "Item ID"
, [Item ID]
)
別フォームへリンクします。
『Inventory_Form』のViewへ
,『Item ID』列にある
,このレコードと同じ『Item ID』の値で
これをそのまま理解すれば同アプリで別ビューに移動するボタンが設定できると思います。
ぜひ試してみてください。
数値入力のパターンを変更するには
このアプリでは入出荷量は入力ではなくポイント入力になっています。
通常とは少し異なる入力なので、どのように設定されているかみてみましょう。

数値入力の変更は「データ」メニューの「カラム(列)」タブになります。
変更したいカラムの左にある「鉛筆ボタン(編集)」をクリック。
カラム編集画面に移動します。

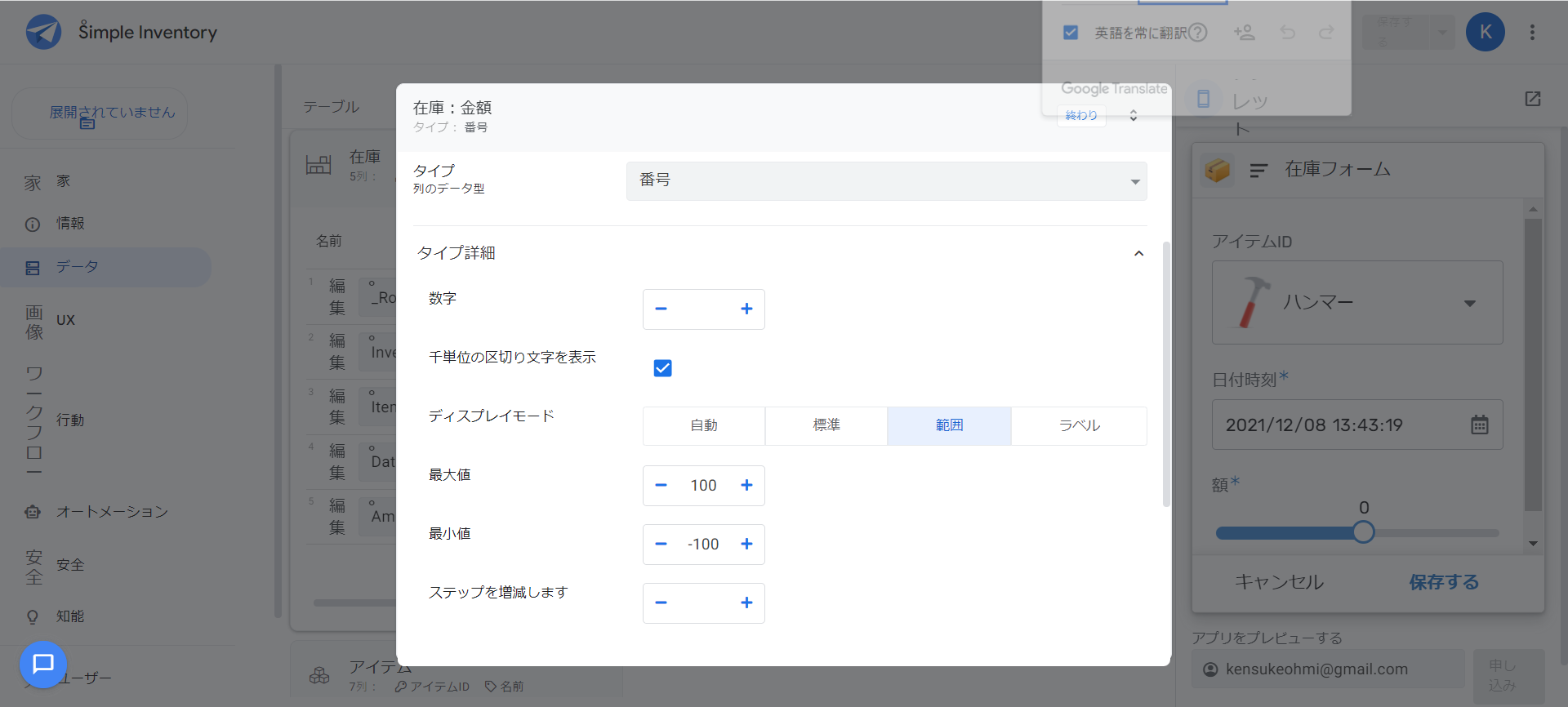
この画面にあるディスプレイモードが入力を変更する項目です。
このサンプルと同じような入力をする場合、範囲を選択してください。
さらに最大値と最小値、ポイント移動のまとまりを設定ことができます。
UIを工夫して使いやすいアプリにしていきましょう。
まとめ
『シンプルな在庫』テンプレートは、『アイテム』と『在庫』の2シート構成の業務アプリでした。
実在庫数をバーチャルカラムにしてチャート表示する方法をつかっています。
「Behavior」メニューの「アクション」タブにある別画面移動ボタンの使い方もわかりやすいです。
「アクション」の使い方は、初めは難しいと思いがちですが、実際のアプリを参考にするとチャレンジしやすいと思います。
ぜひテンプレートで使い方を覚えていってください。