APPSHEETで準備しているサンプルの紹介です。
APPSHEETテンプレートがみたい方は、下記ボタンから公式サイトで確認してください。
今回は『クライアントの経費』(Client Expenses)です。
このサンプルはダッシュボード付きのアプリになっています。
サンプルの設定を知ることで自分の作るアプリに応用できます。
それでは早速みていきましょう。
記事の内容
1.3つのシートからなるアプリだけど2つのシートと同じリレーションです。
2.ダッシュボードのデータ連動には特別な設定がありませんでした。
ダッシュボードがよくわからない人向け
実際の画面を確認しよう
それではサンプルの『 クライアントの経費 』をみてみましょう。
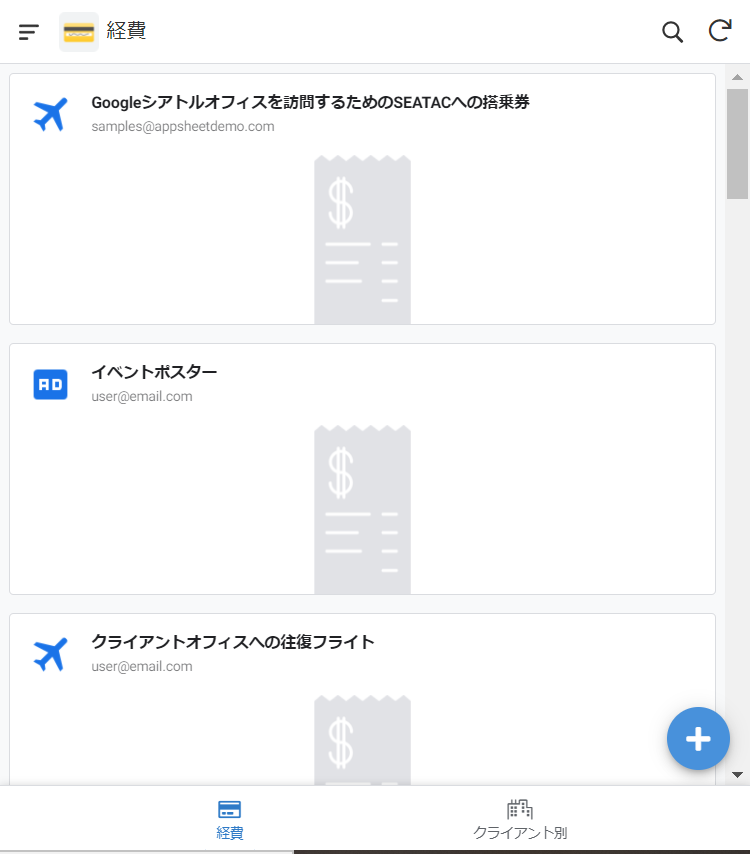
アプリ画面は、『経費』と『クライアント別』の2つの構成になっています。
経費は、経費を新たに追加したり内容の修正を行う画面です。
どの『クライアント』に対してどの『カテゴリー(経費区分)』かを選択し、経費作成する内容になっています。
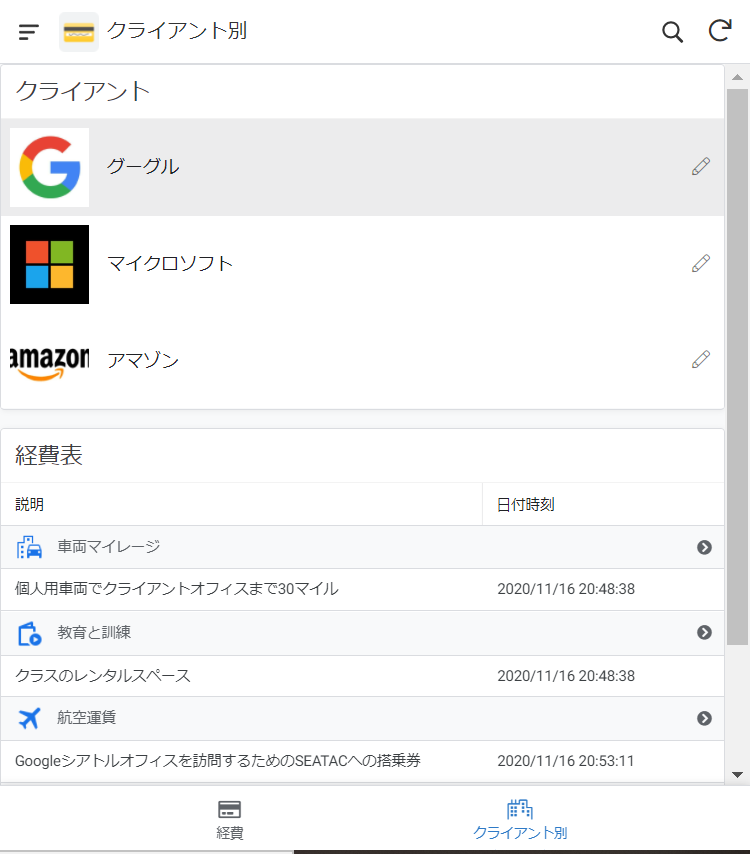
次に、ダッシュボードはどんな経費がクライアント別に発生しているか表示する画面です。
クライアントをクリックすると、そのクライアントに該当する経費がでるようになっています。
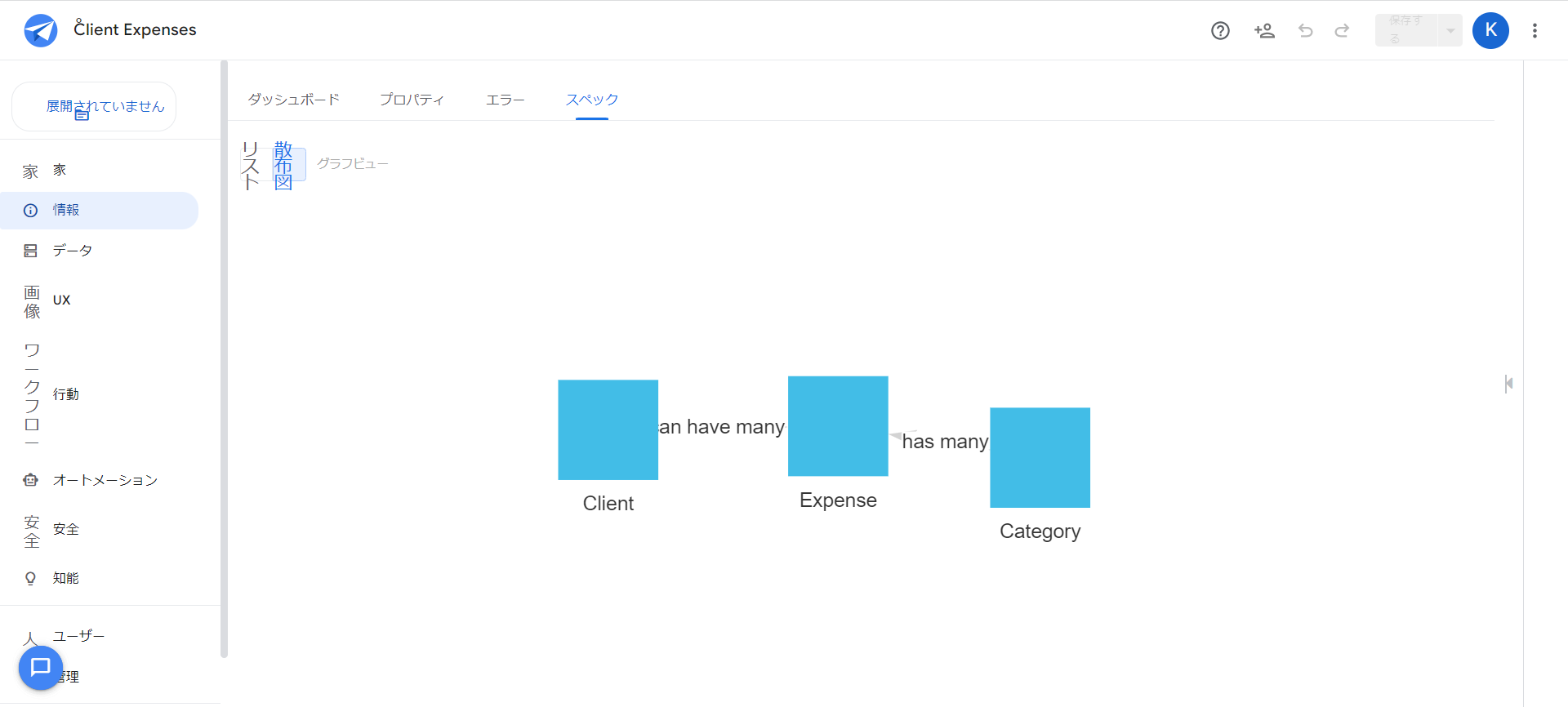
それでは「インフォ」メニューの「スペック」タブに移動して関連性をみてみましょう。

『クライアント』と『経費』と『カテゴリー』の3つのテーブル構成です。
経費テーブルがクライアントテーブルとカテゴリーテーブルをまとめている構造だとわかります。
3つのテーブルを使っていますが、2つのテーブルと特に変わらないリレーションです。
スプレッドシートを確認しよう
それでは次にスプレッドシートを確認していきましょう。

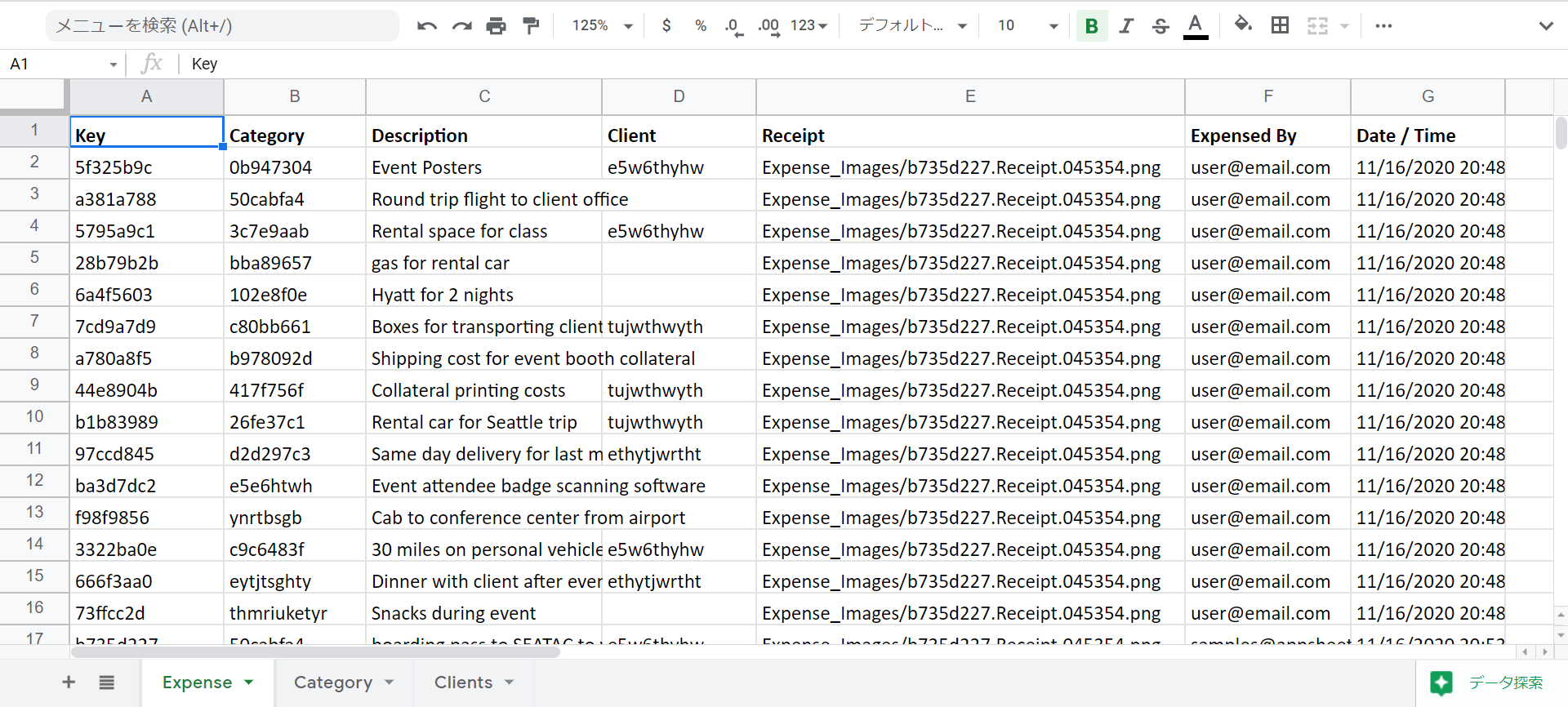
『経費』のシートには、主キー、クライアントの外部キー、経費内容の説明、カテゴリーの外部キー、レシートの写真、経費申請者のメールアドレス、経費発生日時がカラムに設定されています。
経費レコードにクライアントキーとカテゴリー キー が入る構造です。

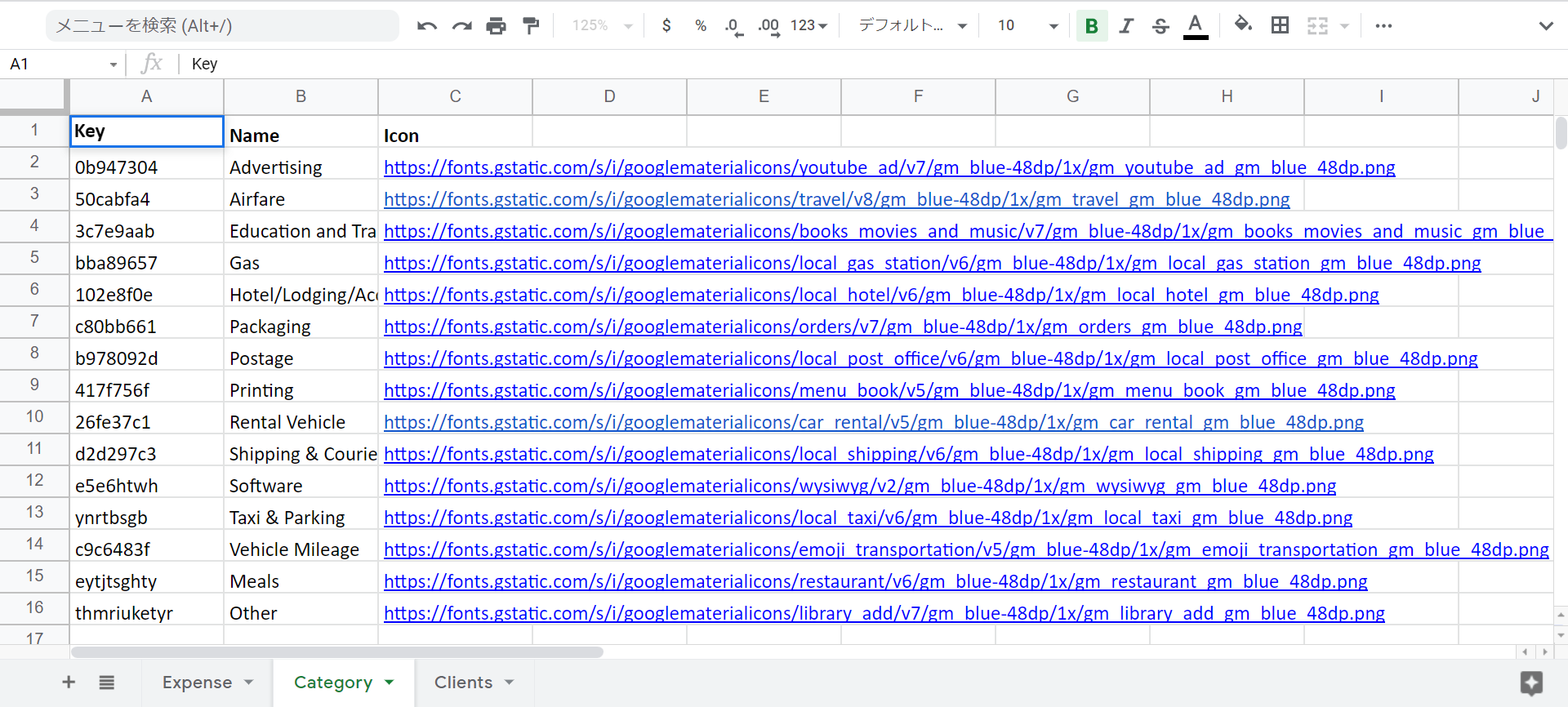
『カテゴリー』のシートには、主キーとカテゴリー名とアイコンがカラムに設定されています。
ほぼ名前だけの シンプルなシートです。

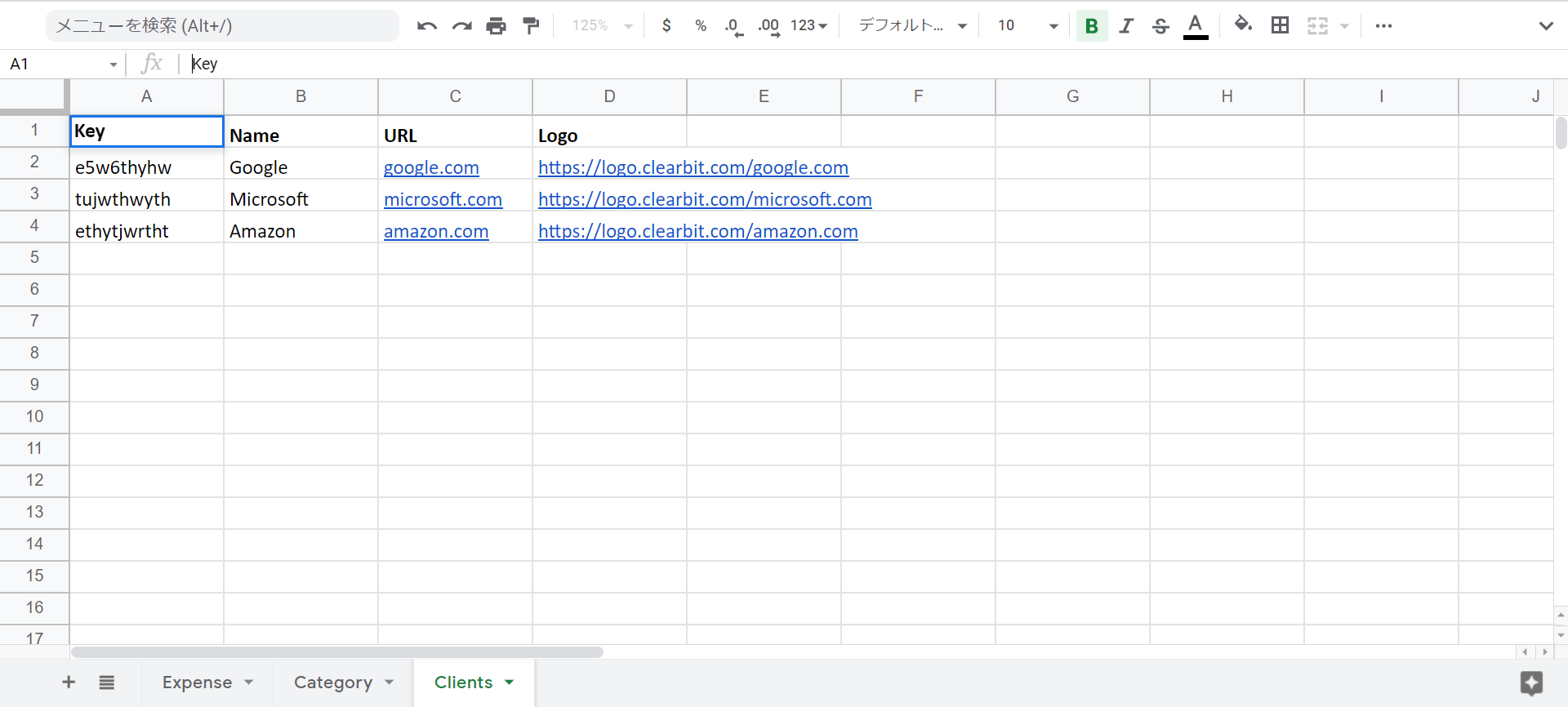
『クライアント』のシートには、主キーとクライアント名とURLとロゴのカラムが設定されています。
こちらもほぼ名前だけのシンプルなシートです。
画像を利用する場合、アプリ(=スプレッドシートのフォルダ)にアップロードする以外にもURLでリンクする方法があります。
ダッシュボードの連動に特別な設定はいりません
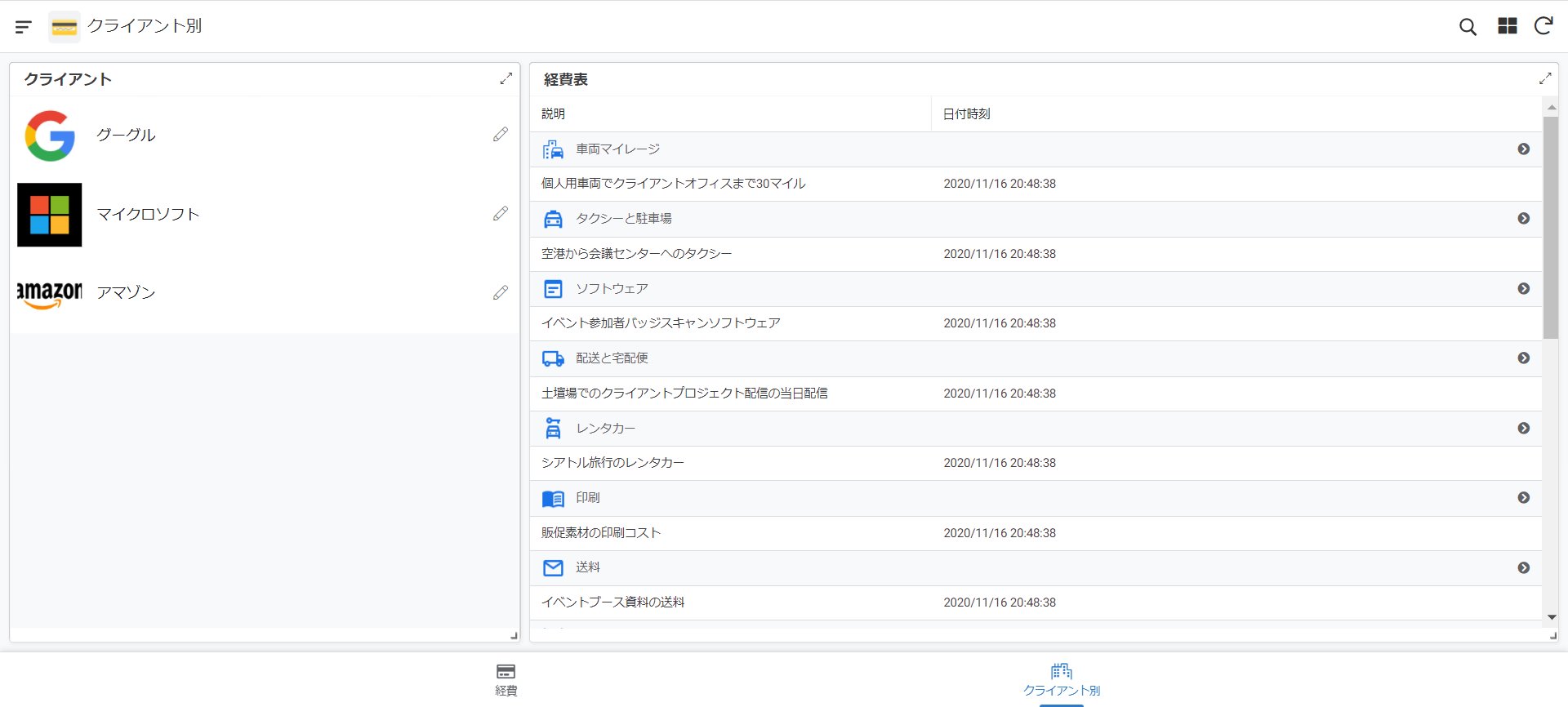
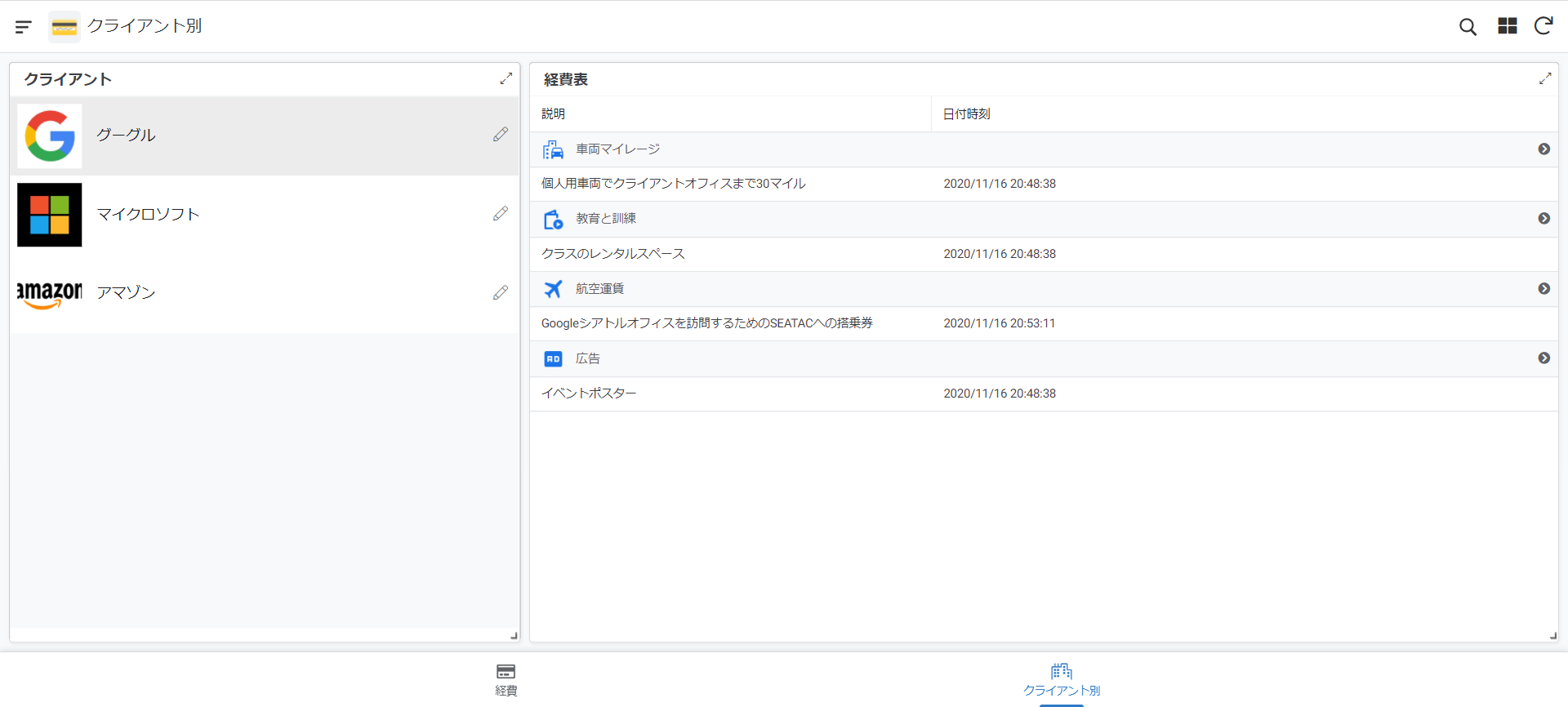
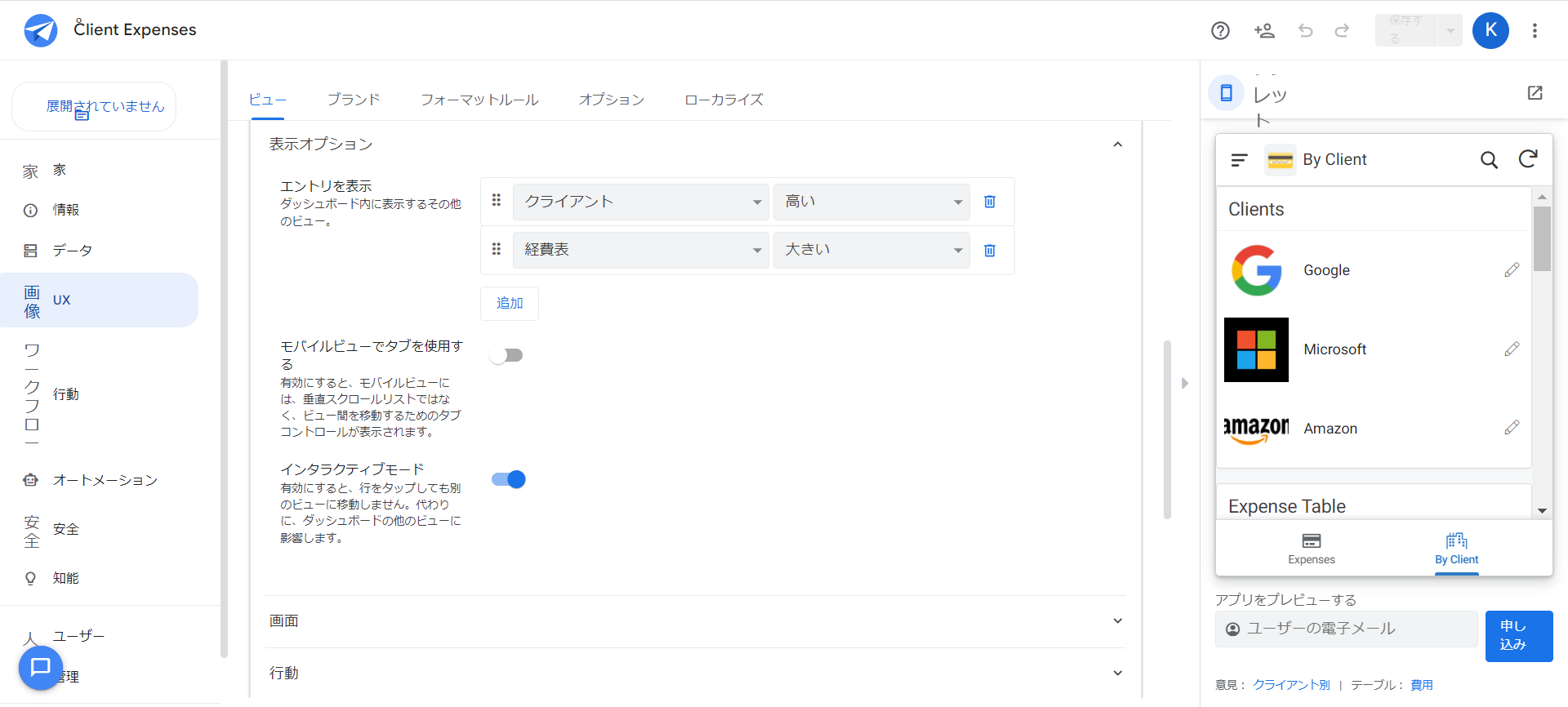
サンプルのダッシュボードは『クライアント』と『経費表』です。
『クライアント』を選択すると関連する経費が表示されます。
一覧表示だけでなくグラフなどの数値チャートでも同じように連動します。
では設定のやり方をみてみましょう。
ダッシュボードの連動設定は、「UX」メニューから「View」タブを開きます。

そこでビュー編集画面にある「インタラクティブモード」をONにします。
そうするとダッシュボードの表示が連動する設定に変わります。
「インタラクティブモード」 がOFFの場合、詳細画面の移動になるので、用途によって使い分けしましょう。
キーの繋がりを簡単に解説します
このアプリでは、『経費』データに『クライアント』データと『カテゴリー』データが引っ付いています。
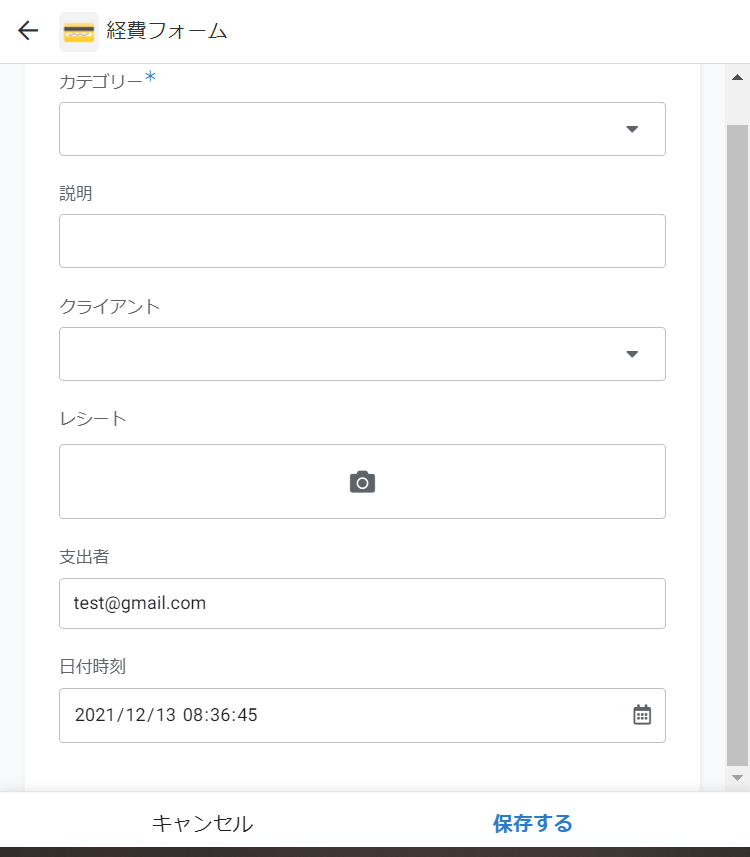
経費の入力フォームをみてみましょう。

経費処理に対してカテゴリーとクライアントをそれぞれ一つ選択して作成するようになっています。
そのため、ダッシュボードの作り方によってクライアントだけでなく、カテゴリーを選択して連動させることも可能です。
どのデータがどのデータとどのようにつながっているか理解することで、見せ方にも反映できます。
完成をイメージしながらシートを作るかスライスで表示用のテーブルを作ってみてください。
まとめ
今回は『クライアントの経費』(Client Expenses)の設定をみていきました。
選択すると関連経費が連動するダッシュボードは、キーの繋げ方さえ誤りがなければ自動でアプリ化してくれます。
また、3つのシートを使用していましたが、経費に対してそれぞれ紐づけしていたので、基本は2シートのやり方と変わらないことが理解できたと思います。
このサンプルで理解できたことを自身のAPPSHEETで応用していってください。
それではまた。